
Cascading Style Sheet is a styling language to beautify codes written in HTML and other languages. It is most commonly used in websites. As other languages it has different versions and the latest one is CSS 3.0 which is used with combination of HTML5 to create brilliant websites. CSS allows the designers to easily mark different areas of a website with different designs, giving 1 area more importance or layering different parts on a same page or whatever idea a designer comes up with to style his/ her website can be easily achieved through CSS. Now writing CSS code from scratch can be a bit time consuming especially for those designers who are already pressed for time and have to divide it on several projects at once. Well fear not as there are many CSS tools available to ease web development for all the wonderful designers. By using these tools they can easily save lots of time as they won’t have to code from scratch. These tools allow the designers to create animations in CSS easily, or do browser compatibility coding and lots of others tasks that together make up an awesome website.
To ease web development an make it quick we have put together a collection of the best CSS tools that help achieve the desired results in a very short time. All of the tools in the today’s collection help in a variety of ways in creating an amazing website.
If you like these CSS tools, you might also like;
Bouncejs
Create tasty CSS3 powered animations in no time.

A to Z Css
Learn CSS and sharpen your front-end skills with this totally free 26-part video series.

Kouto Swiss

Cody House
A free library of HTML/CSS/Javascript resources to boost your web projects and learn new tricks.

Css Shrink

Style Stats
StyleStats is a Node.js library to collect CSS statistics!

MotorCortex.js

Enjoycss
EnjoyCSS is an advanced CSS3 generator that saves your time. Its handy and simple UI allows you to adjust rich graphical styles quickly and without coding.

Sencha
Sencha Animator allows you to create amazing CSS3 animations that run in any WebKit browser including iPhone and Android.

Extractcss
extractCSS is an online tool which can extract ids, classes and inline styles from HTML document and output them as CSS stylesheet. All you have to do is to type or paste your HTML document and let extractCSS to do the rest for you!

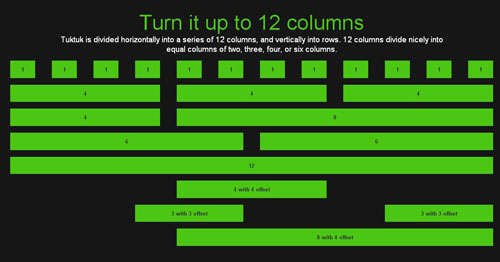
Tuk Tuk
TukTuk is a responsive front-end framework that creates extensible sites easily.

Pleeease
PostCSS is a framework for CSS postprocessors, to modify CSS with JavaScript with full source map support.

Stylie
Stylie is a fun tool for easily creating CSS 3 animations. You can configure your animation graphically, tweak it, grab the generated CSS and go!

Label css
Just a simply easy way to label each element you want!

Refills
Refills are prepackaged patterns and components, built on top of Bourbon, Bitters, and Neat.

Css Perf
Test pages for some super unscientific measuring of CSS performance.

Progre(C)ss

Normalize
Normalize.css makes browsers render all elements more consistently and in line with modern standards. It precisely targets only the styles that need normalizing.

Bootflat
BOOTFLAT is an open source Flat UI KIT based on Bootstrap 3.2.0 CSS framework. It provides a faster, easier and less repetitive way for web developers to create elegant web apps.

Sculpt






