
With its first official release in late 2008, Google Chrome has gained immense popularity among web designers and development professionals. In fact, Chrome is now the most serious competitor of FireFox and viable threat to the Internet explorer browser kingdom. The reason behind this astounding popularity of Chrome is its immense browsing speed and huge database of free extensions.
Chrome is now maturing and becoming more powerful with every latest update. And above all, Chrome is Google’s Baby and Google very well knows how to make it mature and popular just like other’s Google products.
Below, I have collected 20 most appreciated Chrome extensions by web developers and designers. By keeping Firefox in mind, these extensions can also make you to switch from FireFox to Chrome especially if you are into web development.
Try these extensions with Google Chrome and enjoy the pace of web development and easy you have!
1. Web Developer

Web developer is the most popular FireFox addons which is now available as Google Extensions. This extension adds a button to Chrome toolbar and provides full access to some very helpful tools for web development. You can use it to disable styles, edit CSS, and view CSS.
2. PHP Code Editor

PHP Code Editor is a very useful Chrome extension to enhance your experiences with PHP Development. Try it, you will really love it.
3. Pendule

With Pendule, you can see embedded and linked CSS of the current webpage on the fly. You can also disable CSS for any web page with this smart extension.
4. Pixlr Grabber

Everything visible on your screen, Pixlr Grabber is there to grab it. Great chrome extension with features like screen editing, sharing and saving to your computer.
5. JavaScript Console

Web Developers can use JavaScript Console extension to carry their simple JavaScript tasks like prototyping on any page of their site. This extension is very similar to FireFox famous addons Greasmonkey.
6. Awesome Screenshot: Capture & Annotate

This extension name explain what it does. You can capture and annotate any screenshot on the fly and then save it to disk. You can also share captured screenshot on social media sites without saving it.
7. SEOQuake

SeoQuake has become an ultimate SEO tool for web developers. You can check SEO parameters like Google Page Rank, Alexa, etc. of any website you are browsing. Try and find out the amazing difference of speed of SeoQuake loading in Chrome than Firefox.
8. Eye Dropper

With Eye Dropper Chrome extension, you can identify color of any part used by any website you are browsing. Just simply click on any pixel portion, and you will get the associated RGB Code and related HTML element value.
9. PlainClothes

If you are interested to have your complete control over the font color, style, background color, and link color of the web page you are currently viewing, use PlainClothes Chrome extension. Customize your browsing experiences with different font’s combination and color schemes.
10. MeasureIt!

MeasureIt is a simple but very useful extension to measure the pixel height and width of any element on the web page you are viewing. It has proved a very handy Chrome extension for web developers.
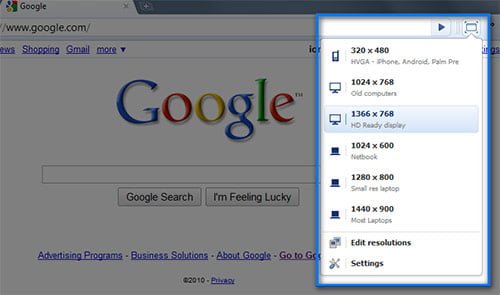
11. Window Resizer

Use Window Resizer extension to check a web page how well it appears on various screen sizes. You can even check how your web page will look like on a mobile device.
12. CSS Reloader

CSS Reloader is quite famous FireFox add on and now available as a Chrome extension too. After installing this extension, you can reload CSS of any website by simply pressing F9.
13. Image Cropper

Crop any website image on the fly with Image Cropper and saved them as PNG format. This chrome extension is simple but very useful to handle image cropping tasks.
14. Inline Code Finder

With Inline Code Editor, you can get inline JavaScript style, event and links related with particular HTML Element. However, pitfall of this extension is that it is only for limited uses.
15. Speed Tracer

With this powerful extension, you can get an insight of your website speed performance. This extension is very helpful to identify and fix the issues with your website performance.
16. Ibrii

This extension is written by keeping Social Networking at its core. You can take picture snippets, any video or animated text from web pages before sharing it with your friends on Social Media Sites. Furthermore, with Ilbrii, you can join different websites images, text and videos in a single Ilbrii note.
17. Chrome SEO

With Chrome Seo, you can easily access to SEO tools providing competitive analysis, Back links and Page Rank checker, Alexa Ranking and many more other SEO Tasks.
18. Validity

Validity extension is used to validate your HTML Code quickly from your address bar. Really helpful to check your code with W3C standard on the fly.
19. IE Tab Classic

You can run Internet Explorer in Chrome with IE Tab Classic extension to check your web page appearance in the Internet Explorer.
20. Personalized Web

Get custom-made experience with Personalized Web by adding your own HTML, CSS and JavaScript to the website you are browsing. It is also very an effective Ad blocker.
There are more excellent chrome extensions out there to try. The above twenty extensions are selected with web development perspective. If you like this article, don’t hesitate to share it with your friends on Facebook, twitter and any other social sharing site you follow.





