
Creating unique websites is every designer’s ultimate goal. When a website is uniquely designed it does attract a lot of viewers and the websites urge users to stay on them for as long as possible to keep them entertained. It is tantamount for all websites that they deliver to their users an amazing and lasting impression through memorable experience. Website interface or its face is mostly designed using HTML5 and CSS3 and for amazing and animations JQuery is also used. Designers sometimes code al their animations and styling using mainly CSS3 and JQuery. The release of CSS3 has made it infinitely easier for the designers to style and animate their website very easily and CSS3 has also eased the work of making a website responsive so that it can be viewed on multiple devices of various sized screens. Now either the designers can do all the coding from scratch or they can easily use front end design patterns using CSS3 and JQuery which are easily accessible over the net.
To make creating amazing websites easier for all the designers we have put together a collection of open source frontend design patterns using CSS3 and JQuery. The entire collection contains various ingeniously designed elements that can cater to various needs and satisfy different purposes of a website. Go through the collection and grab whatever you require for free.
Design Patterns Using CSS3 and jQuery
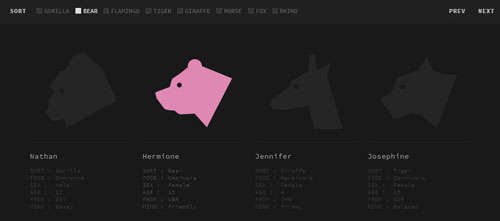
Study Data Sorting

Form

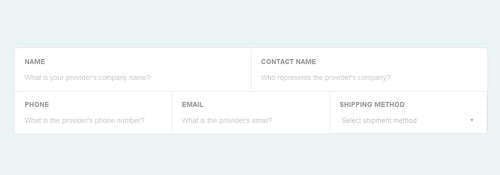
Minimal Form Interface

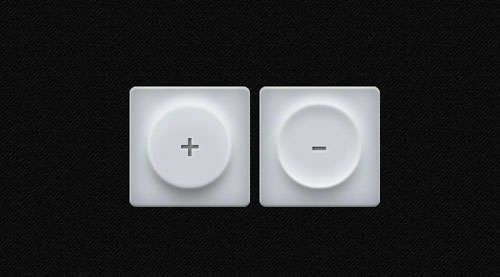
Squishy Toggle Buttons

Press Esc

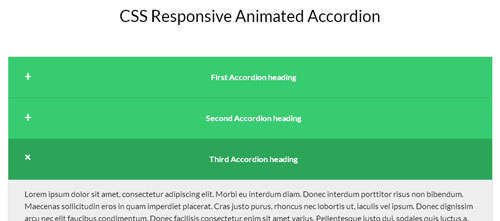
CSS Responsive Animated According

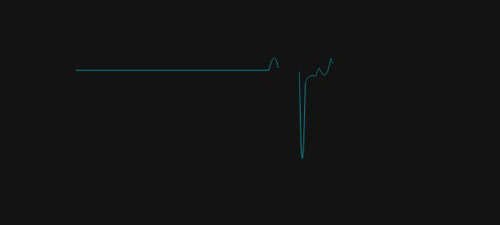
CSS3 Working Clock

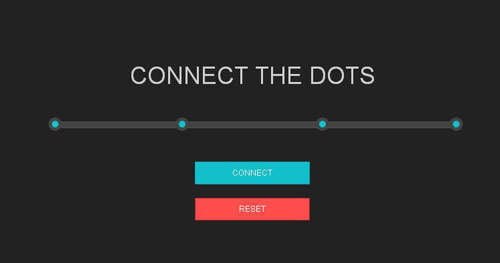
Connect The Dots

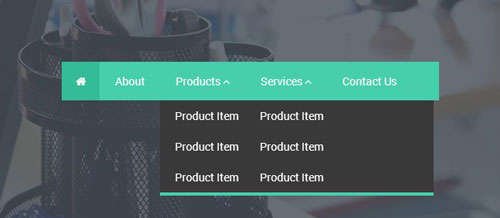
Flat Horizonatal Navigation

Pure Css Tags Foursquare Style

CSS Hover Information

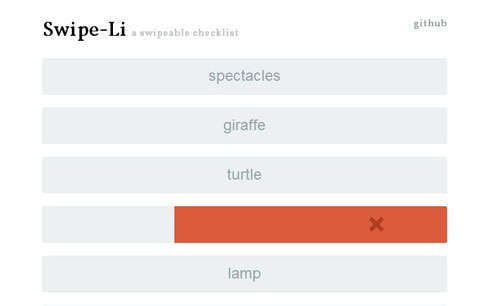
Swipe-li

Simple Oval Shadow

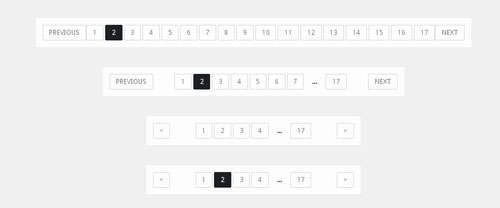
Pure CSS3 Responsive Pagination

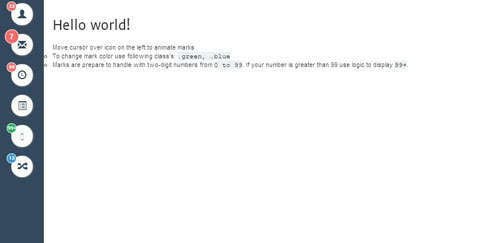
Circle Notifications

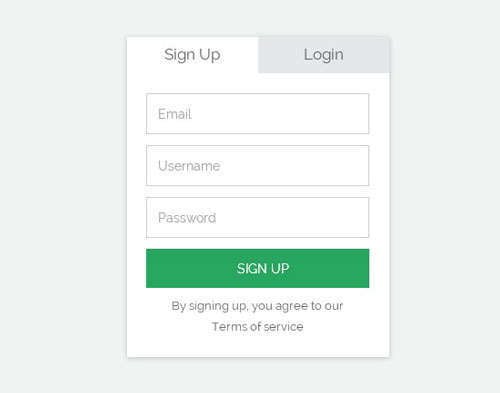
Sign Up And Login Form

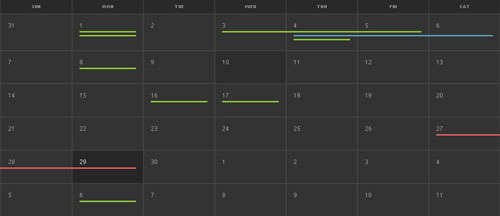
Responsive Calender

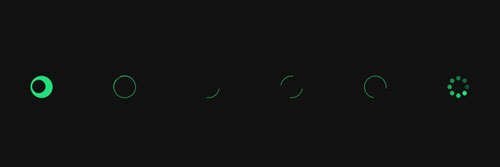
Pulse Loading

Spinning Loaders

Newspaper Style Design

So what do you think of these amazing frontend design patterns using CSS3 and jQuery? Would you like to implement any of them in your future project(s)? We would love to hear from you if you know some other similar useful design patterns in the comments below.
If you like this article listed Amazing Frontend Design Patterns using CSS3 and jQuery, you might also like Useful Tutorials for CSS3 and HTML5, CSS3 Generators and Tools and Best jQuery Plugins and Tutorials.





